.
Dépoussiérer le traditionnel
plan dans les salons
.
.
Comment aider un visiteur à s'informer, se repérer et découvrir les perles cachées d'un salon ?
Spotizz lui fait vivre une experience digital pour fluidifer et apprécier sa visite !
RÔLE
Chef de Projet
Ergonome
Design UX
Design UI
CONTEXTE
Projet Scolaire 2015
avec Claire Blumenfeld,
Hymen Derouiche &
Sophie Chapotat.
.


Après avoir fait un benchmark pour étudier les applications et les sites de différents salons grand public ou BtoB, nous avons constaté que ces différents services n'étaient pas toujours très pratique ni adaptés aux mobiles, ce qui leurs empêche d'être accessible et utile au moment de la visite.
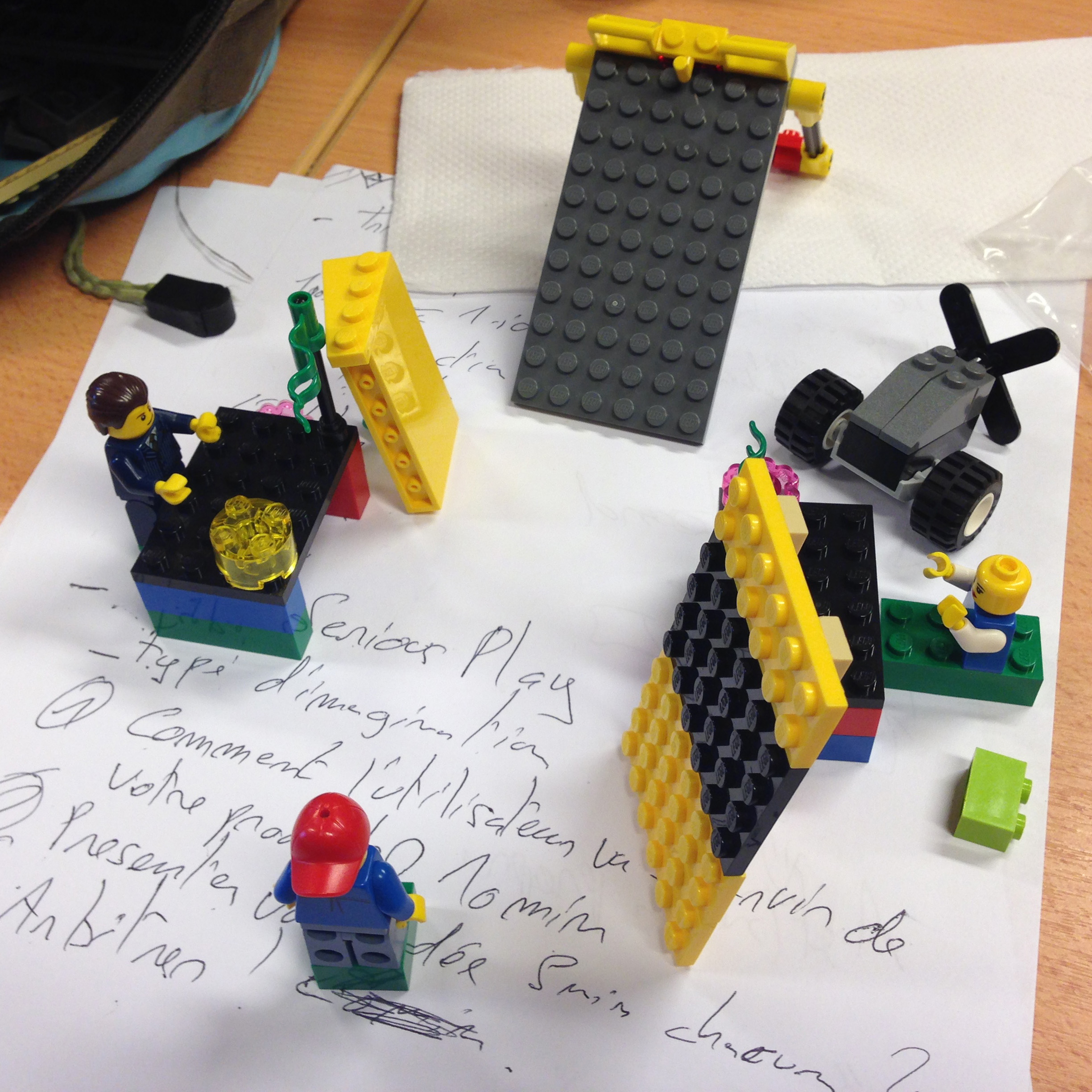
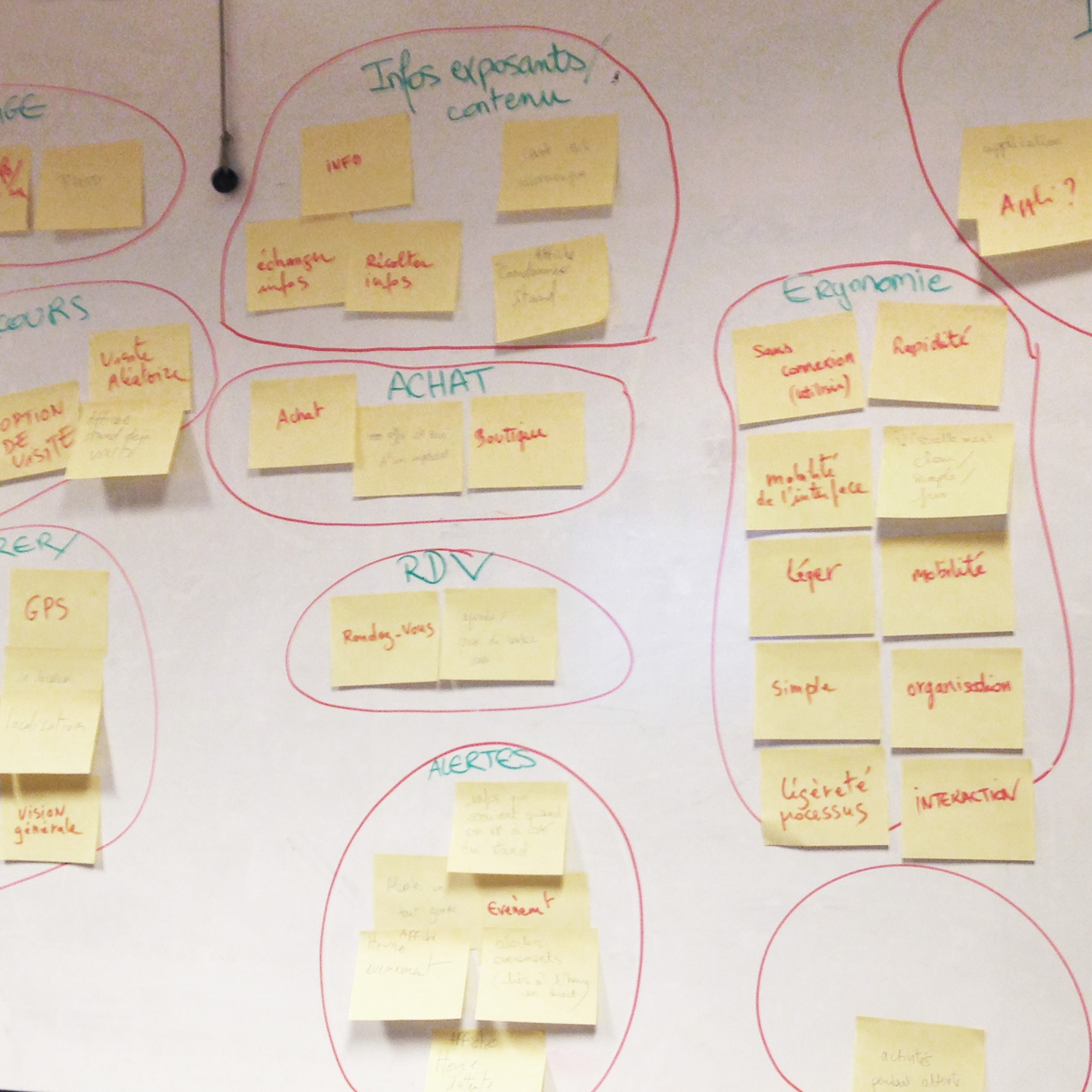
Après avoir recoupés et triés les data collectées, nous avons définit différents personas pour savoir qui était nos cibles réelles. Ensuite, nous avons réfléchit à plusieurs pistes de dispositifs potentiels.
Nous avons ensuite organiser plusieurs ateliers de conception pour pouvoir les fonctionnalités pertinentes à notre service.
Nous avons décidé de nous rendre sur 8 salons pour découvrir les installations présentes sur le terrain et qui ont pour but de guider le visiteur (signalisation, bornes, plans papier, wifi, QR code...), observer leurs utilisations, étudier le comportement des visiteurs en géneral, les analyser et interviewer un panel éclectique afin de savoir quelles difficultées ils rencontraient, comprendre leurs comportements et leurs envies.
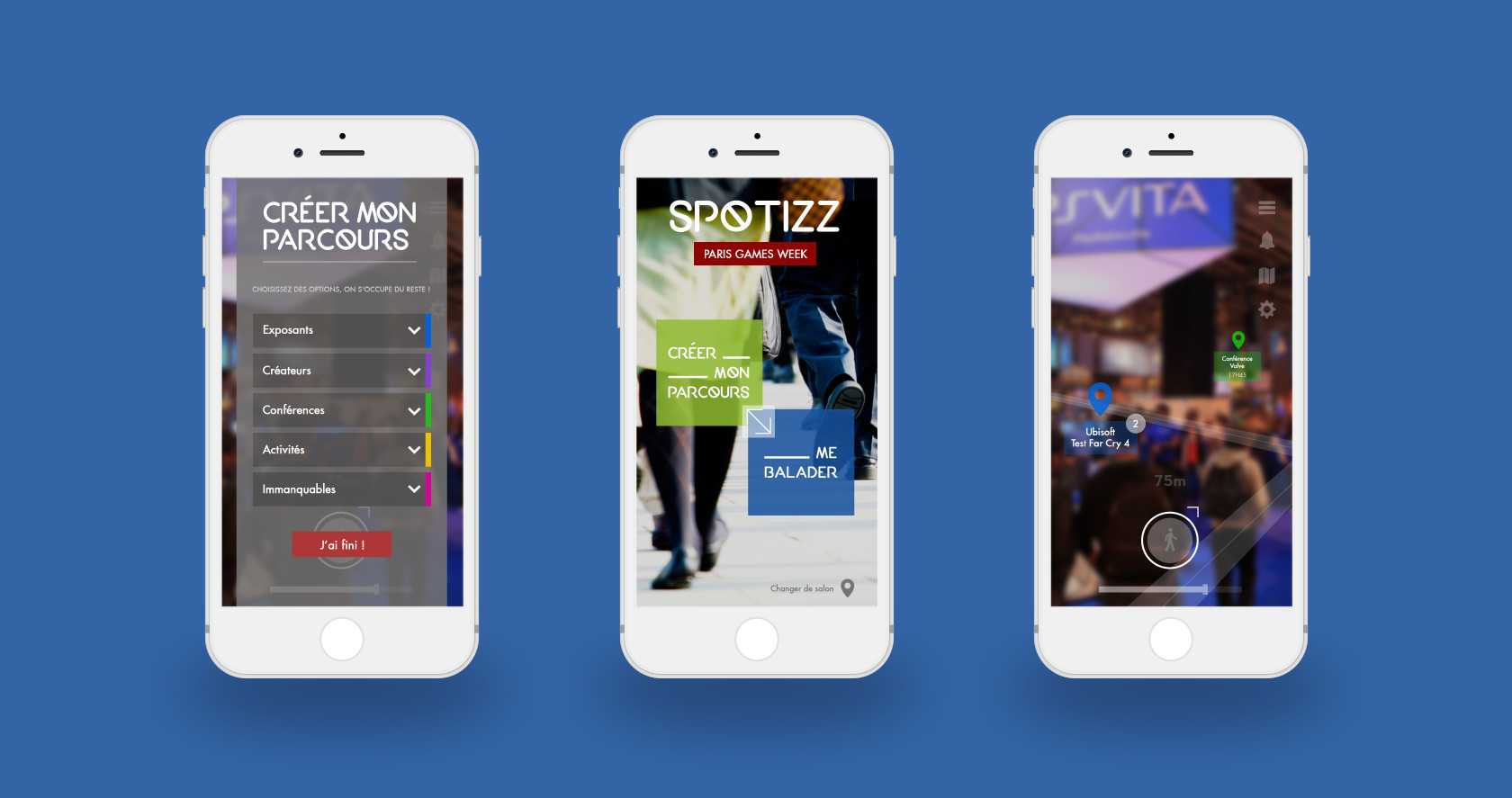
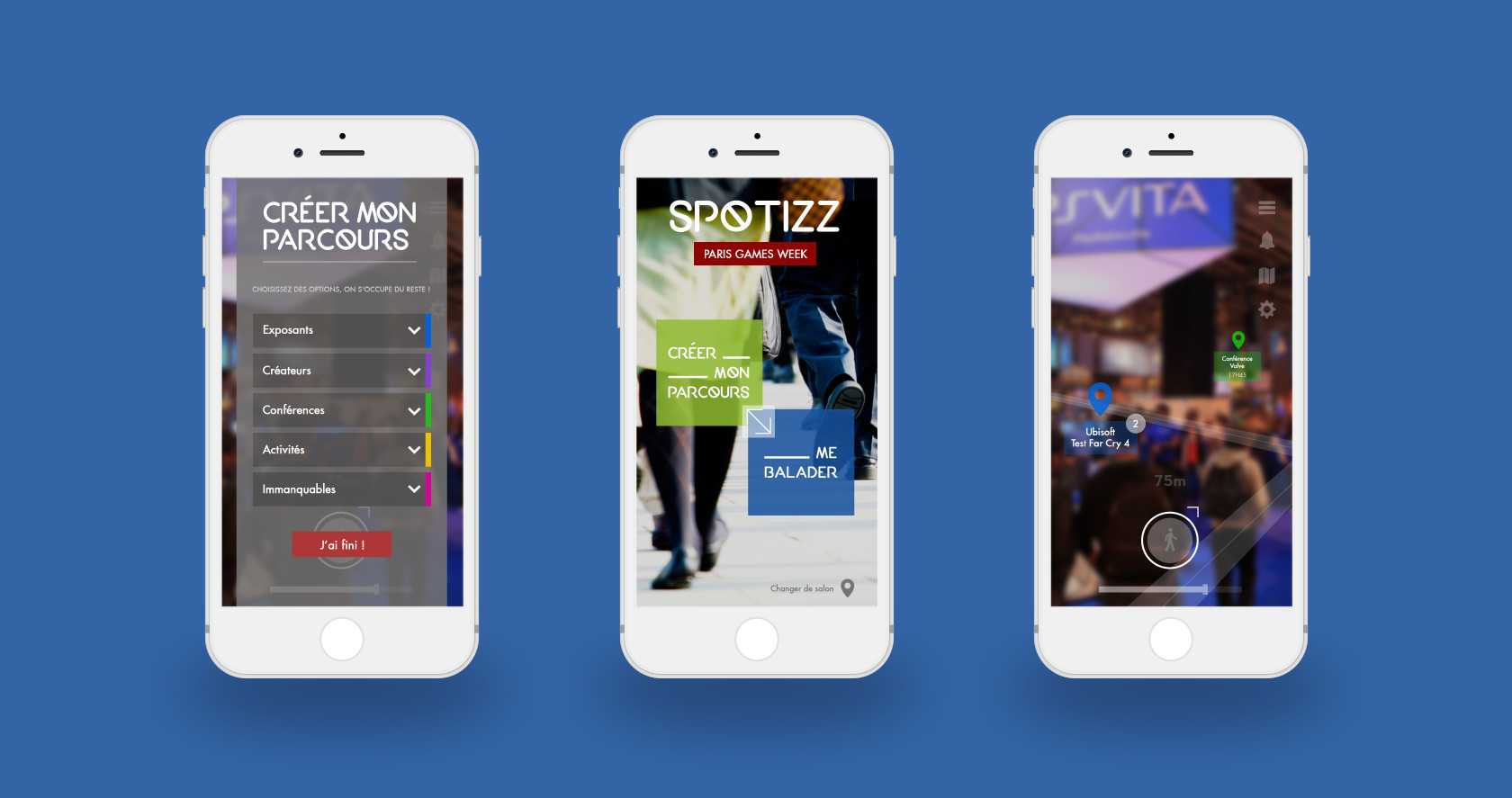
Notre solution ?
Proposer une application mobile au design épuré utilisant la réalité augmenté qui permet de créer différents parcours pour rejoindre les stands ou activités qui nous interesse, et ne manquer aucun évènement intéressant !


PRÉCÉDENT
SUIVANT